Learn React
- 1 minReact是facebook开源的一个组件化框架。与众不同采用了jsx方式作为组件的组成方式。
所谓jsx是一种类似xml的文件格式,可以理解成为带有js的xml格式。所有的React组件都是基于jsx这种格式进行编写。至于这种格式究竟是好是坏,也是因人而异吧。
个人认为,出于jsx这种格式,所以限定了每个组件的粒度需要很细,因为如果写太多的话,跟html相比,还是有点别扭啊o(╯□╰)o。当然,如果想继续用html格式的话,angular其实也是个很不错的选择。
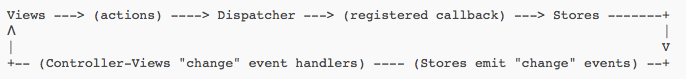
再说回React,React的主旨就是一切皆组件,与之思想相同的还有angular和polymer等,甚至你也可以不用任何框架,通过自己的一套规范是实现这个思路。落实到实现层面,React还提供了令一套机制,就是数据循环,所谓循环,自然是只能有一个方向,即数据只能正向流动,而不能方向流动,这样的机制可以保证数据接口的统一,避免了数据被污染,在React的官方网站上有这样一个图,可以清晰的表示数据循环的方向: